728x90
반응형
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Test</title>
</head>
<body>
<img src ="test1.png" alt="testasdasd">
</body>
</html>src에는 파일경로 + 파일명.확장자 가 들어가게됩니다.
alt에는 어떠한 이유로인해 이미지를 볼 수 없게됬을때 나타나는 문구입니다.
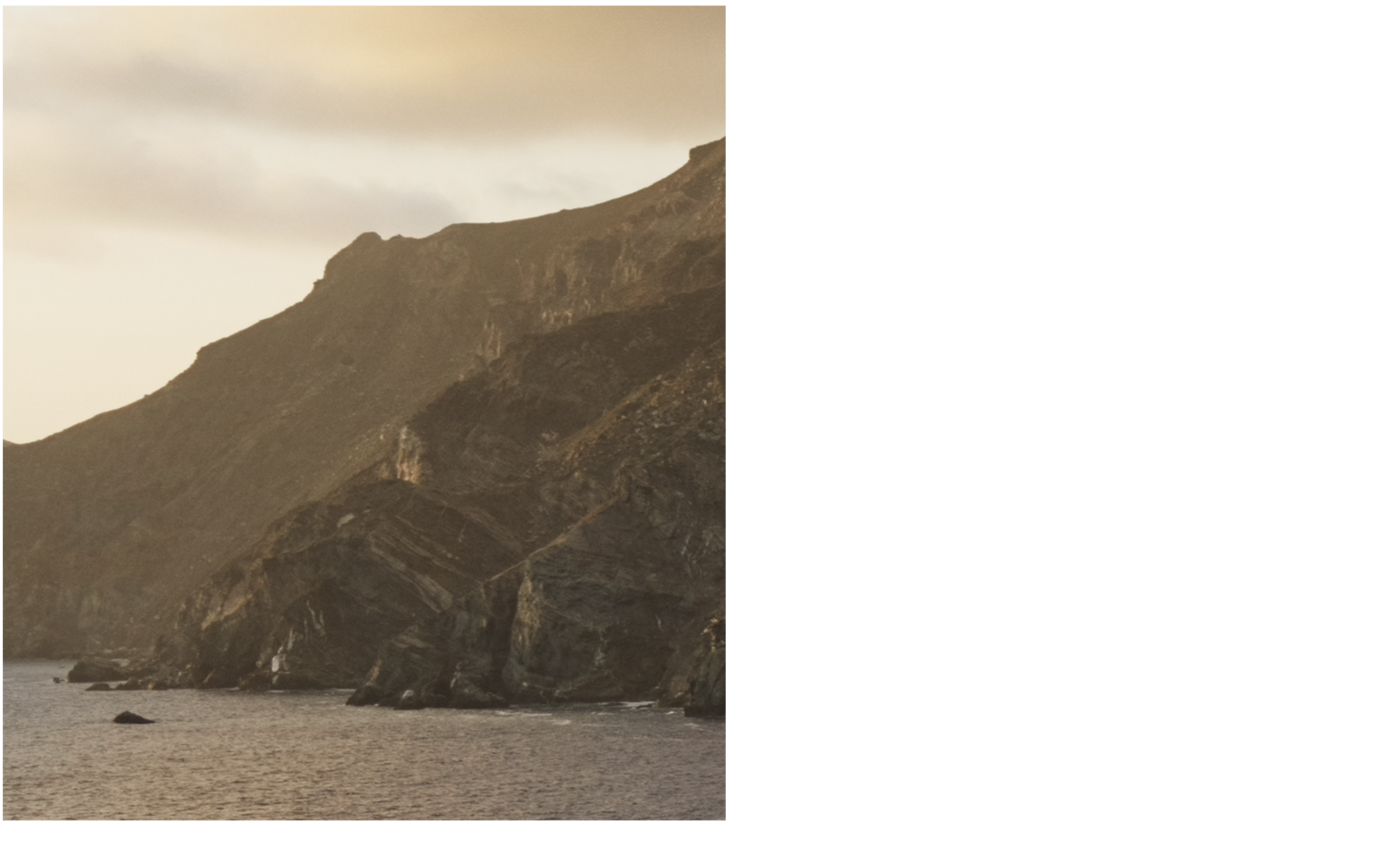
정상적으로 이미지가 나타난다면

이미지가 나타나고
이미지가 나타낼수 없는 상황이라면

이렇게 나타나게 됩니다.
728x90
반응형
'HTML' 카테고리의 다른 글
| HTML <abbr> 태그 (부가설명이 필요할때) (0) | 2020.08.14 |
|---|---|
| HTML <mark> / <del> / <ins> 태그 사용해보기. (0) | 2020.08.14 |
| HTML form 태그 (0) | 2019.11.01 |
| HTML의 <table>, <tr>, <td> 태그 (0) | 2019.11.01 |
| HTML의 h1, <b>, <p> 태그 (0) | 2019.11.01 |




댓글