728x90
반응형

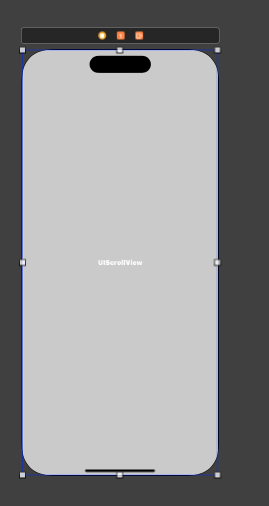
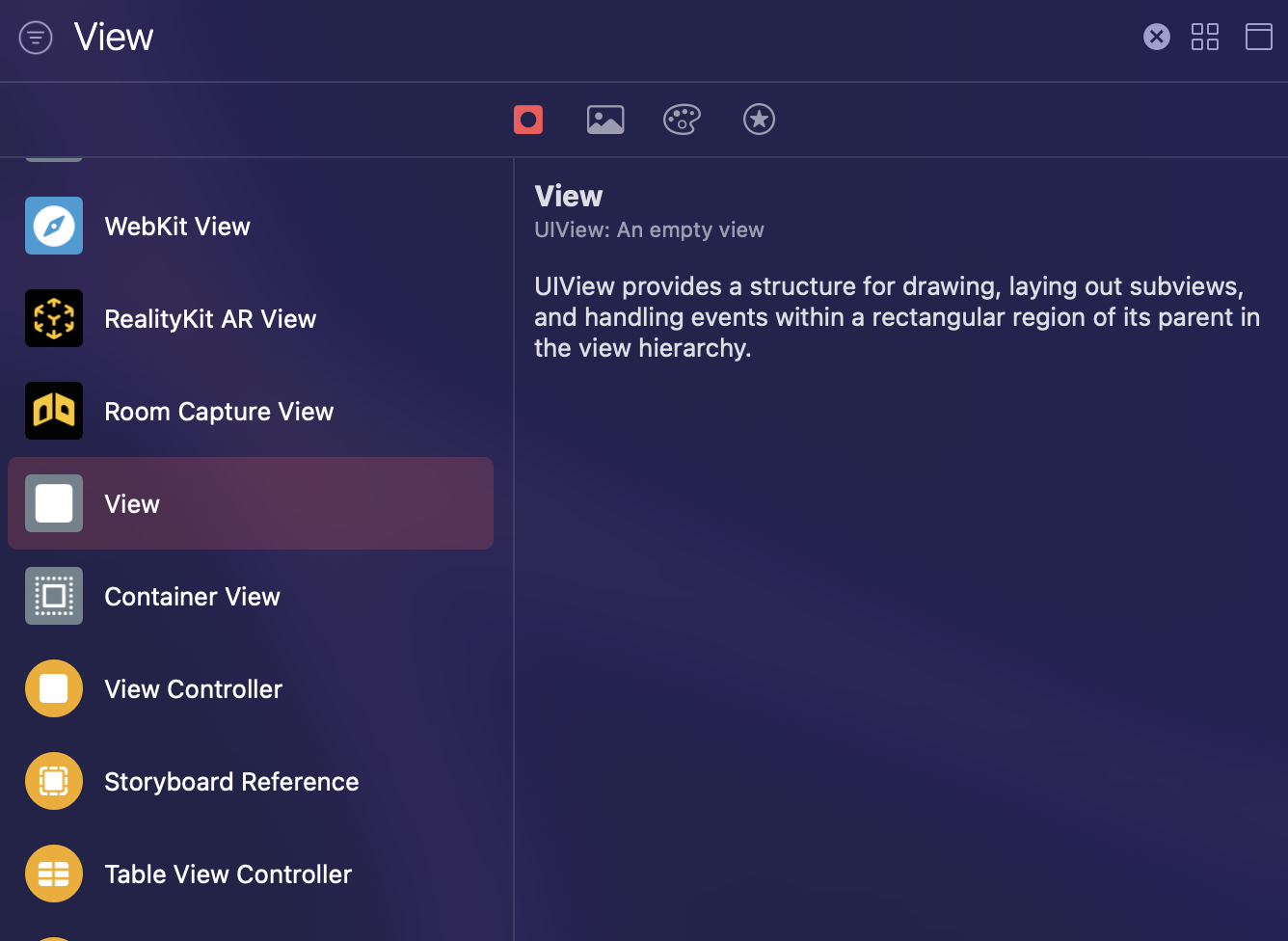
스크롤뷰를 검색하셔서

뷰컨에 하나 넣어줍니다.

사이즈에 맞게 최대로 늘려주세요.

오토레이아웃도 잡아주세요!

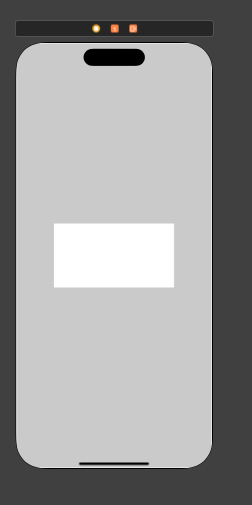
내용을 넣어줄 View를 하나 스크롤뷰 안에 넣어주세요.

이 View도 스크롤뷰 크기에 맞게 늘려주세요.

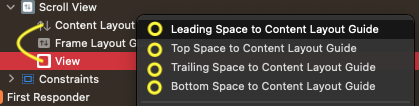
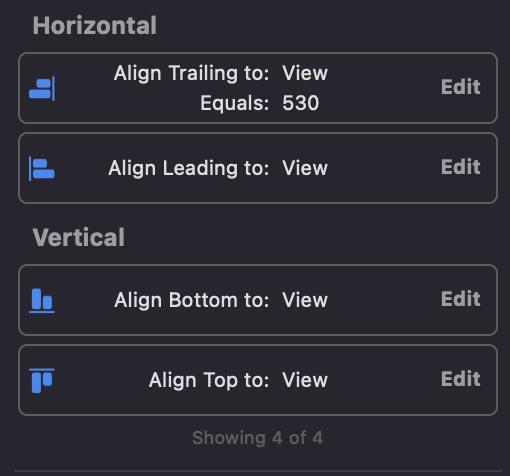
넣은 View를 Content Layout Guide에 저렇게 4개를 걸어주세요.

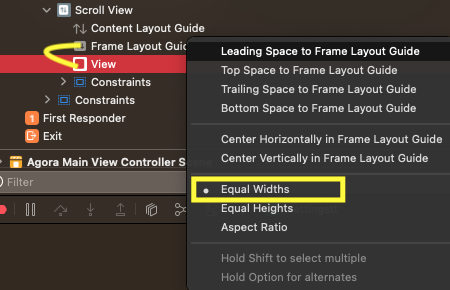
이번에는 Frame LayOut Guide에 Equal Widths를 걸어주세요
가로 스크롤이라면 Equal Heights를 걸어주시면 됩니다.
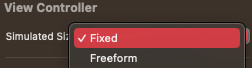
그다음에 뷰컨트롤러를 클릭해주세요.


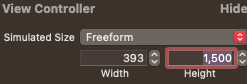
좀 편하게 보기 위해서 Height를 1500으로 늘려줬습니다.

이렇게 라벨들을 몇개 넣어줬는데요 반드시 View안에 내용들에 오토레이아웃을 잡아주시고
마지막 뷰에는 바텀에 제약도 걸어줘야 스크롤뷰가 높이를 인식해서 스크롤이 가능해집니다.
혹시라도
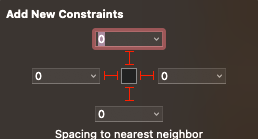
Content Layout Guide 눌렀을때
오른쪽에

이런식으로 숫자가 들어간게있다면 Edit누르셔서 0으로 바꿔주세요
스크롤 안되는 원인 중 하나입니다.
728x90
반응형
'IOS' 카테고리의 다른 글
| iOS Swift의 생명주기 (0) | 2023.05.03 |
|---|---|
| Swift StoryBoard UICollectionView,UIPageControl를 이용하여 배너 만들기 (0) | 2023.04.25 |
| Swift 애플 스피치 이용하여 STT 만들어보기. (0) | 2023.03.29 |
| Swift에서 구글 STT 이용해보기 Part - 4 (Finish) (2) | 2023.03.28 |
| Swift에서 구글 STT 이용해보기 Part - 3 (0) | 2023.03.28 |

댓글