728x90
반응형

우선 프로젝트보기로 바꿔주세요.

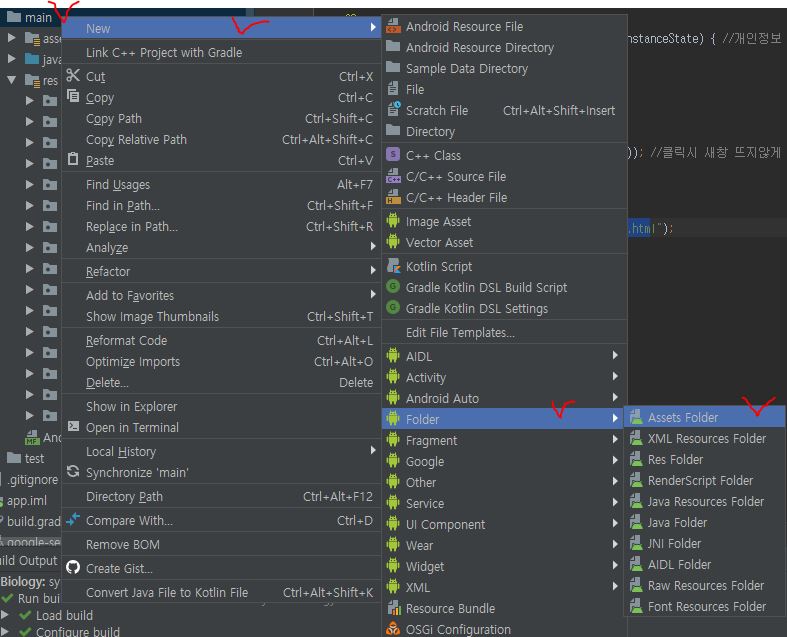
사진대로 main 마우스 우클릭 하셔서 진행해주시면

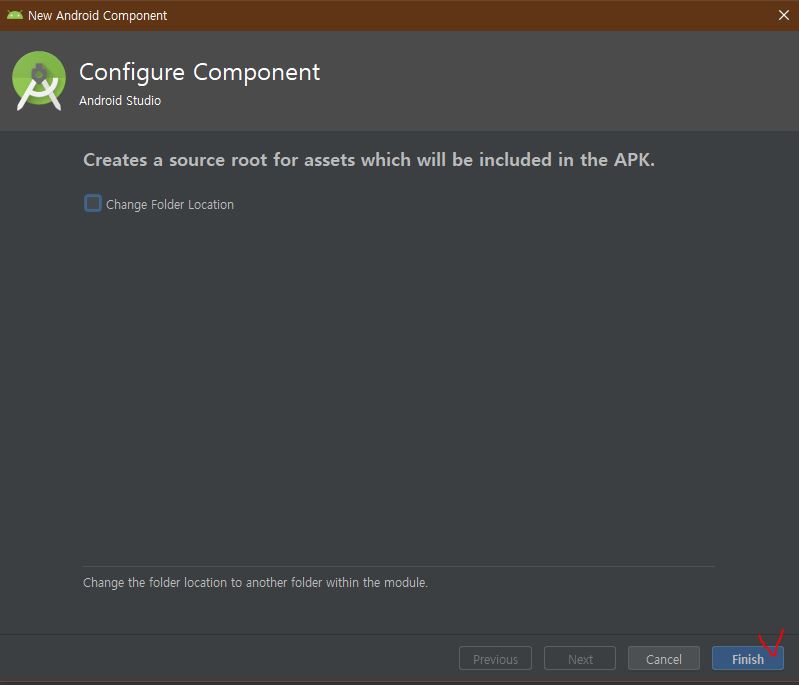
이 화면이 나오는데 피니시를 눌러주세요.

그럼 이렇게 추가가 된것을 볼 수 있습니다.

이 폴더에 이렇게 드래그 앤 드랍 하셔서 html파일을 넣으시면 간단합니다.
이제 다시 돌아가서 WebView로 넣은 html파일을 띄워줄게요.
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import co.kr.uaram.biology.R;
public class info extends AppCompatActivity {
public static WebView webView;
public static WebSettings webSettings;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) { //개인정보 처리방침
super.onCreate(savedInstanceState);
setContentView(R.layout.info);
webView = findViewById(R.id.webview);
webView.setWebViewClient(new WebViewClient()); //클릭시 새창 뜨지않게
webSettings=webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.loadUrl("file:///android_asset/info.html");
}
}
loadUrl에 간단히 경로를 적어주시면 웹뷰가 실행되는것을 보실 수 있습니다.
저는 앱 관련 개인정보 처리방침 버튼을 누르면 html로 되어있는 파일을 실행하도록 하기위해 사용하였습니다.
도움이 되셨다면 하트와 궁금하신 사항은 댓글을 남겨주세요.
728x90
반응형
'Android' 카테고리의 다른 글
| 안드로이드 위험권한의 종류 (0) | 2020.02.24 |
|---|---|
| 안드로이드(Android) 웹뷰(WebView) 인터넷연결 상태 체크하여 알림창 띄우기 (2) | 2020.02.21 |
| 안드로이드 스피너 커스텀해보기 (내가 원하는 디자인의 스피너) (0) | 2020.02.17 |
| 안드로이드 스피너(Spinner)를 만들어보자. (8) | 2020.02.17 |
| Intent로 알람설정 화면 실행해보기. (0) | 2020.02.13 |

댓글