728x90
반응형
해당 Zip파일을 다운로드해줍니다.

블로그 관리에서 스킨 편집을 들어가줍니다.

html편집을 클릭해주세요.

상단에 파일업로드 버튼을 눌러주세요.

그럼 아래쪽에 추가버튼이 있습니다 눌러주세요.

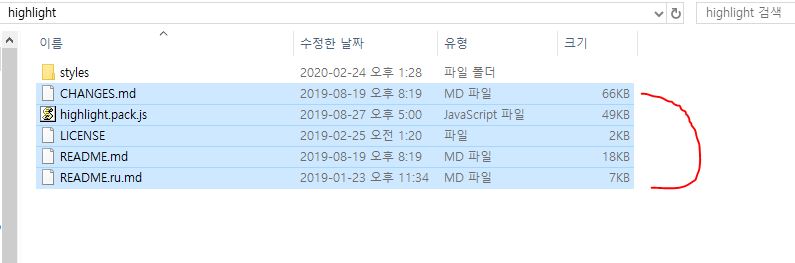
이 5개 추가해줍니다.
그리고 styles안에있는 파일도 추가를 해주셔야하는데, 여기서 폴더 통째로 추가를 하는것이 아닌 폴더를 들어가셔서
폴더 안에있는 내용을 Ctrl+A 버튼으로 전부다 넣어주세요.

그리고 같이 들어있던 highlightjs-line-numbers 파일도 같이 추가해줍니다.
<script src="./images/highlight.pack.js"></script>
<link rel="stylesheet" href="./images/vs2015.css">
<script>hljs.initHighlightingOnLoad();</script>
<script src="./images/highlightjs-line-numbers.js"></script>
<script> hljs.initLineNumbersOnLoad();
$(document).ready(function() {
$('code.hljs').each(function(i, block) {
hljs.lineNumbersBlock(block);
});
});
</script>이 코드는 아까 스킨편집 - html편집 - 파일업로드 옆에 HTML버튼 누르셔서
<head> 태그 바로 위에 복사하고 오른쪽 상단에 적용버튼 눌러주시면 해결됩니다.
도움이 되셨다면 하트와 궁금하신 사항은 댓글을 남겨주세요.
728x90
반응형
댓글