url스킴을 지정 한 후 그 스킴으로 웹에서 실행을 하면 자동으로 앱이 실행되는 구조인데요.
나름 안드로이드 할때는 쉽게쉽게 한것 같습니다만..
IOS는 일단 기본적인 로직은 비슷하구요 코드가 좀 다를뿐입니다.
테스트는 간단하게 그냥 jsp파일 하나 만들어서 했습니다. ( html ) 도 가능합니다.
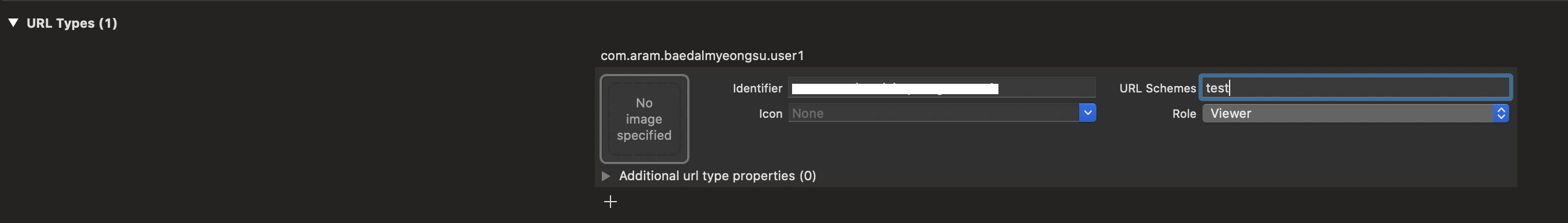
우선 URL스킴먼저 지정해줘볼게요.
왼쪽 패널에서 최상단 프로젝트 파일 - info 가시면 할 수 있습니다..!

identifier에는 번들ID가 들어갑니다.
그옆에 URL Schemes에다가 이제 스킴 명을 적어주면되는데요 저는 우선 test라고 지었습니다.
자 그럼 이걸 웹에서 실행해볼게요.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<font size = 30>
<a href="test://?PageURL=1234555"> START </a>
</font>
</body>
</html>
그냥 jsp파일을 하나 만들었습니다.
그리고 톰켓서버를 실행시켰구요.
(해당 페이지는 로컬이기때문에 공용서버에 올리지 않는이상 해당 와이파이를 기기에 연결하셔야 접속가능합니다.)
<a href="test://?PageURL=1234555"> START </a>이 부분 주목해주시면 됩니다.
앞서 지정한 스킴의 이름 test를 적어주고 :// 포함하여 뒤에 파라미터를 붙여주었습니다.
이것을 테스트하기 위해서는 그냥 제가 카톡이나 뭐 어디든 클릭 할 수 있는곳에 주소를 적어주었어요.
http://192.168.0.147:8080/상단 폴더명/파일명.jsp or html
이런식으로 링크를 뿌렸습니다.
그럼 이제 PageURL이란 키값으로 받아볼게요.
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
}
Appdelegate에서 해당 주기를 선언해주세요 (있으시다면 할 필요는 없습니다.)
해당 주기안에
let componenent = URLComponents(url: url, resolvingAgainstBaseURL: false)
let PageURL = componenent?.queryItems?.first(where: { $0.name == "PageURL" })?.value! as! String이처럼 받아주시면 키값으로 해당 값을 받을 수 있습니다.
해당 값을 뭔가 메인으로 가져와서 쓰고싶으시다면
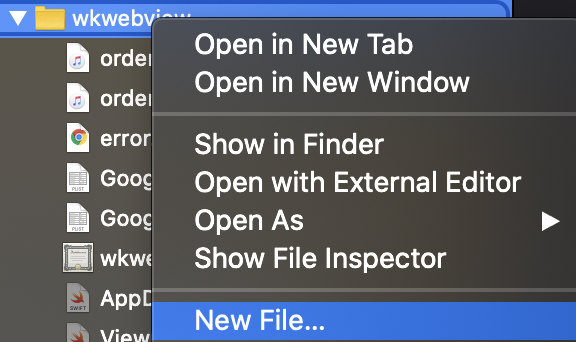
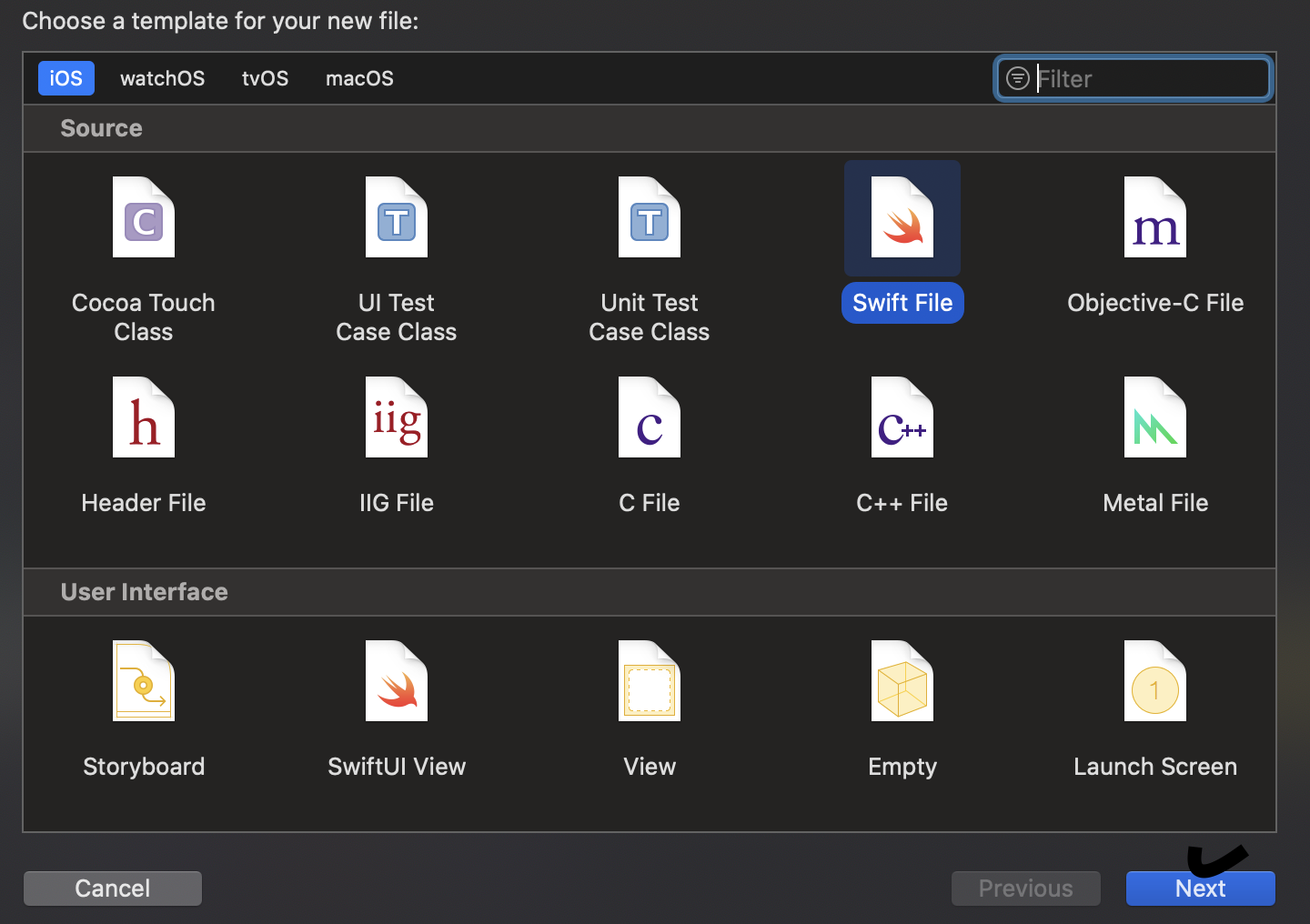
swift파일 하나 만들어서 대충 클래스 하나 만들어주세요.


import Foundation
class Var{
public static var PageURL = "1"
}전 대충 이렇게 정의했습니다.
그리고 저장하는 변수를 Var.PageURL = /....../
이렇게 저장하시면 메인와서도 Var.PageURL해서 쓰시면 간편합니다.
'IOS' 카테고리의 다른 글
| IOS Webview 하이브리드 Alert처리 (0) | 2020.06.08 |
|---|---|
| IOS 하이브리드 웹에서 window.open 처리 및 window.close 처리 (새창 처리) (3) | 2020.06.08 |
| IOS Alamofire를 이용하여 HTTP통신 및 콜백 받아보기 (안드로이드 retrofit2 유사예제) (2) | 2020.05.26 |
| IOS Json 파싱 및 인코딩 하기. SwiftyJSON 라이브러리 (0) | 2020.05.22 |
| Web -> IOS 네이티브 실행 (IOS용 안드로이드 브릿지) WKScriptMessageHandler (0) | 2020.05.22 |


댓글