안드로이드 앱을 이용하시다보면 공유하기로 카톡이나 각종 다양한 SNS 페이스북,인스타그램으로
게시글같은곳에 공유를 하여 그 링크를 클릭하면 바로 앱이 실행된다거나,
앱 실행 후 앱 내부의 다른 상품이 있는 페이지로 이동이 바로 된다거나 하는 경우가있습니다.
오늘은 이 기능을 포스팅해볼게요.
우선 파이어베이스 다이나믹링크를 이용할거에요.
기본적인 셋팅을 위해서는
https://onedaycodeing.tistory.com/17
안드로이드 스튜디오 파이어베이스 연동
https://firebase.google.com/ 이사이트에 들어가시면 이런 그림을 보실 수 있습니다. 시작하기 버튼 눌러줍니다. 그다음에 프로젝트 추가 버튼을 눌러줍니다. 프로젝트 이름을 입력해줍니다. (보통 안드로이드..
onedaycodeing.tistory.com
https://onedaycodeing.tistory.com/77
안드로이드 URL주소로 어플 실행하기.
카톡으로 받은 URL주소를 클릭시 앱이 실행된다거나, 공유하기 기능을 이용해서 공유를 받았는데 그걸 클릭하니 앱이 실행되거나 그런경우가 있습니다. 오늘은 이 기능을 포스팅해볼게요. 우선 파이어베이스 연동..
onedaycodeing.tistory.com
여기 게시글을 참조해주세요.
위 2개의 셋팅이 되어있다는 가정하에 진행 해보겠습니다.
우선
implementation 'com.google.firebase:firebase-dynamic-links:19.0.0'파이어베이스 다이나믹링크 라이브러리 하나 추가해줄게요.
public void Create_DynamicLink(final String subject, String PageURL, String ImgUrl){
Task<ShortDynamicLink> shortLinkTask = FirebaseDynamicLinks.getInstance().createDynamicLink()
.setLink(Uri.parse(PageURL))
.setDomainUriPrefix("프리픽스")
.setAndroidParameters(
new DynamicLink.AndroidParameters.Builder(getPackageName())
.build())
.setSocialMetaTagParameters(
new DynamicLink.SocialMetaTagParameters.Builder()
.setTitle("친구에게 공유하기 테스트해볼까?")
.setImageUrl(Uri.parse(ImgUrl))
.build())
.buildShortDynamicLink()
.addOnCompleteListener(this, new OnCompleteListener<ShortDynamicLink>() {
@Override
public void onComplete(@NonNull Task<ShortDynamicLink> task) {
if (task.isSuccessful()) {
Uri ShortLink = task.getResult().getShortLink();
try {
Intent Sharing_Intent = new Intent();
Sharing_Intent.setAction(Intent.ACTION_SEND);
Sharing_Intent.putExtra(Intent.EXTRA_SUBJECT, subject);
Sharing_Intent.putExtra(Intent.EXTRA_TEXT, ShortLink.toString());
Sharing_Intent.setType("text/plain");
startActivity(Intent.createChooser(Sharing_Intent, "친구에게 공유하기"));
}
catch (Exception e) {
}
}
}
});
}위에서부터 하나씩 보도록 하겠습니다.
해당메소드는 onCreate 밖에 선언을하신 후 원하시는 곳에서 호출하셔서 사용하시면 되겠습니다.
인자값으로 subject를 보시면 밑에서 사용한 부분은
Sharing_Intent.putExtra(Intent.EXTRA_SUBJECT, subject);이부분 입니다.
이 subject는

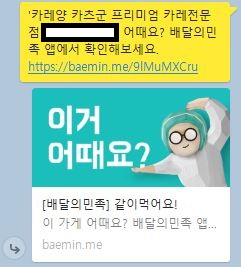
사진을 보시면 카레양 카츠군 뭐시기 저시기 ... 나와있는 텍스트 있습니다.
이 텍스트에 해당합니다.
다음은 PageURL은 내가 앱으로 이동하고나서 어디로 이동이하고싶다! 라는 URL입니다.
저는 하이브리드 앱이라서 해당 페이지의 URL을 넘겼습니다.
메소드안에 처음 단락쪽에 보시면
.setLink(Uri.parse(PageURL))이 코드에서 PageURL을 Uri.parse를 사용하여 셋팅합니다.
다음은 ImgUrl입니다.
저 ImgUrl은 위에 사진에서 보이듯 이거 어때요? 라는 이미지가 있습니다.
저 이미지의 URL입니다.
이렇게 인자값에 대한 설명은 끝났습니다.
다음은 제가 코드에 보시면 한글로 프리픽스라고 적어둔 곳이있습니다.

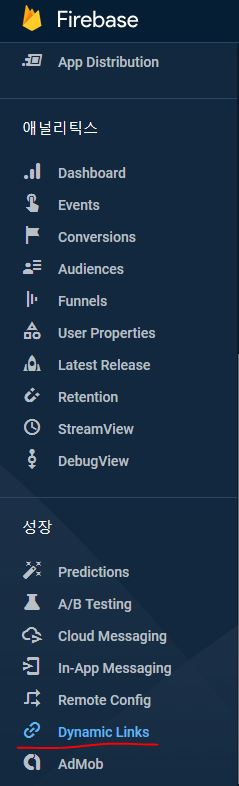
파이어베이스 콘솔에서 프로젝트를 들어가시구요.
사진과같이 왼쪽에서 다이나믹링크를 클릭해보시면

이렇게 화면이 나오는데 빨간색 네모박스 부분입니다.
이 화면은 위에 셋팅이 잘 되었다면 나타날것입니다.
이렇게 셋팅을 한다면 URL이 엄청~ 길게 나오는데요
Uri ShortLink = task.getResult().getShortLink();이 코드에서 긴 URL을 short로 줄여줍니다.
그럼 이제 해당 메소드를 어딘가에 버튼이든 어디든 사용하셧다면 공유하기를 진행해보셧겠지요.
여기서 문제는 A라는 사용자가 a라는 앱을 깔아서 공유를 했습니다.
B라는 사용자가 링크를 타고 a라는 앱을 실행하면 가령 A라는 사용자는 URL정보들을 가지고있다 한들
B사용자는 가지고있지 않습니다.
하지만 저희는 이렇게 URL에 정보들을 다 담아주었습니다.
이건 이제 만들어서 송신하는 코드라고 생각하신다면 이제는 수신하는 코드도 있어야겠습니다.
FirebaseDynamicLinks.getInstance()
.getDynamicLink(getIntent())
.addOnSuccessListener(this, new OnSuccessListener<PendingDynamicLinkData>() {
@Override
public void onSuccess(PendingDynamicLinkData pendingDynamicLinkData) {
Uri deepLink = null;
try {
if (pendingDynamicLinkData != null) {
deepLink = pendingDynamicLinkData.getLink();
mWebView.loadUrl(deepLink.toString());
}
}
catch (Exception e){
e.printStackTrace();
}
}
})
.addOnFailureListener(this, new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
Log.d("링크/에러", String.valueOf(e));
}
});이렇게 파이어베이스 문서에서 제공을 잘 해주었습니다.
deepLink 변수에 저희가 아까 담아서보낸 PageURL이 담겨져있습니다.
만약에 없다면 아무 동작도 하지않을것입니다.
이렇게 해당 페이지로 바로 이동할수있는 파이어베이스 동적 URL을 만들어봤습니다.
궁금하신 사항은 댓글주세요.
'Android' 카테고리의 다른 글
| 안드로이드 Doze(도즈)모드 진입 시 백그라운드 및 알림서비스 제한 이슈 해결 (0) | 2020.04.16 |
|---|---|
| WebView 현재 페이지가 로딩이 됐는지 알아보는 방법. (0) | 2020.04.14 |
| 안드로이드 8.0이상의 버전 Notification 및 버전별 처리 (0) | 2020.03.24 |
| 안드로이드 URL주소로 어플 실행하기. (7) | 2020.03.18 |
| 안드로이드 앱 배포시 다른사용자에게서 발생한 에러로그 추적(크래시리틱스/Crashlytics) (0) | 2020.03.18 |

댓글